Cara Membangun Aplikasi Vue Survey Menggunakan Firebase Authentication
Tutorial ini akan membawa Anda pada panduan langkah demi langkah untuk membangun aplikasi survei fungsional menggunakan Vue.js dan Firebase. Dari memvalidasi data pengguna melalui Vuelidate, hingga autentikasi, menyimpan data pengguna, melindungi rute, dan mengirim data ke server Firebase. Semua langkah yang digunakan dalam tutorial bersifat praktis, dan dapat direproduksi dalam proyek kehidupan nyata apa pun, bahkan dengan backend khusus.
Dalam tutorial ini, Anda akan membuat Aplikasi Survei, di mana kita akan belajar memvalidasi data formulir pengguna, menerapkan Otentikasi di Vue, dan dapat menerima data survei menggunakan Vue dan Firebase (platform BaaS).
Saat kami membuat aplikasi ini, kami akan mempelajari cara menangani validasi formulir untuk berbagai jenis data, termasuk menghubungi backend untuk memeriksa apakah email sudah diambil, bahkan sebelum pengguna mengirimkan formulir saat mendaftar.
Selain itu, aplikasi akan menangani masuknya pengguna dengan API yang tenang. Itu akan menggunakan Authguard di router Vue untuk mencegah pengguna yang tidak masuk mendapatkan akses ke formulir survei, dan berhasil mengirim data survei pengguna yang masuk ke database yang aman.
Agar kita berada di halaman yang sama, mari kita perjelas apa itu Firebase, dan apa yang akan dilakukannya dalam tutorial ini. Firebase adalah seperangkat alat untuk "membangun, meningkatkan, dan menumbuhkan aplikasi Anda", ini memberi Anda akses ke sebagian besar layanan yang biasanya harus dibuat sendiri oleh pengembang, tetapi sebenarnya tidak ingin dibuat, karena mereka lebih suka berfokus pada pengalaman aplikasi itu sendiri. Ini termasuk hal-hal seperti analitik, otentikasi, basis data, penyimpanan file, dan masih banyak lagi.
Ini berbeda dari pengembangan aplikasi tradisional, yang biasanya melibatkan penulisan perangkat lunak frontend dan backend. Kode frontend hanya memanggil titik akhir API yang diekspos oleh backend, dan kode backend benar-benar berfungsi. Namun, dengan produk Firebase, backend tradisional dilewati, menempatkan pekerjaan ke klien. Ini secara teknis memungkinkan insinyur front-end seperti saya untuk membangun aplikasi full-stack yang hanya menulis kode front-end.
Intinya adalah bahwa Firebase akan bertindak sebagai backend kami dalam proyek ini dengan memberi kami titik akhir API yang diperlukan untuk menangani kebutuhan autentikasi dan basis data kami. Pada akhirnya, Anda akan membuat aplikasi survei fungsional menggunakan Vue+ Firebase. Setelah itu, Anda dapat melanjutkan dan membuat aplikasi web apa pun pilihan Anda menggunakan proses yang sama ini, bahkan dengan backend khusus.
Untuk mengikuti, Anda harus menginstal Node dan npm/yarn di mesin Anda. Jika Anda belum melakukannya, ikuti panduan cepat ini untuk memasang benang atau npm di mesin Anda. Anda juga perlu memiliki pemahaman dasar tentang sintaks router Vue, Vuex, dan Vue untuk tutorial ini.
File awal untuk tutorial ini ada di sini, yang berisi file dasar untuk proyek ini, dan ini adalah repo untuk demo yang sudah selesai. Anda dapat mengkloning atau mengunduh repo dan menjalankan npm install di terminal Anda.
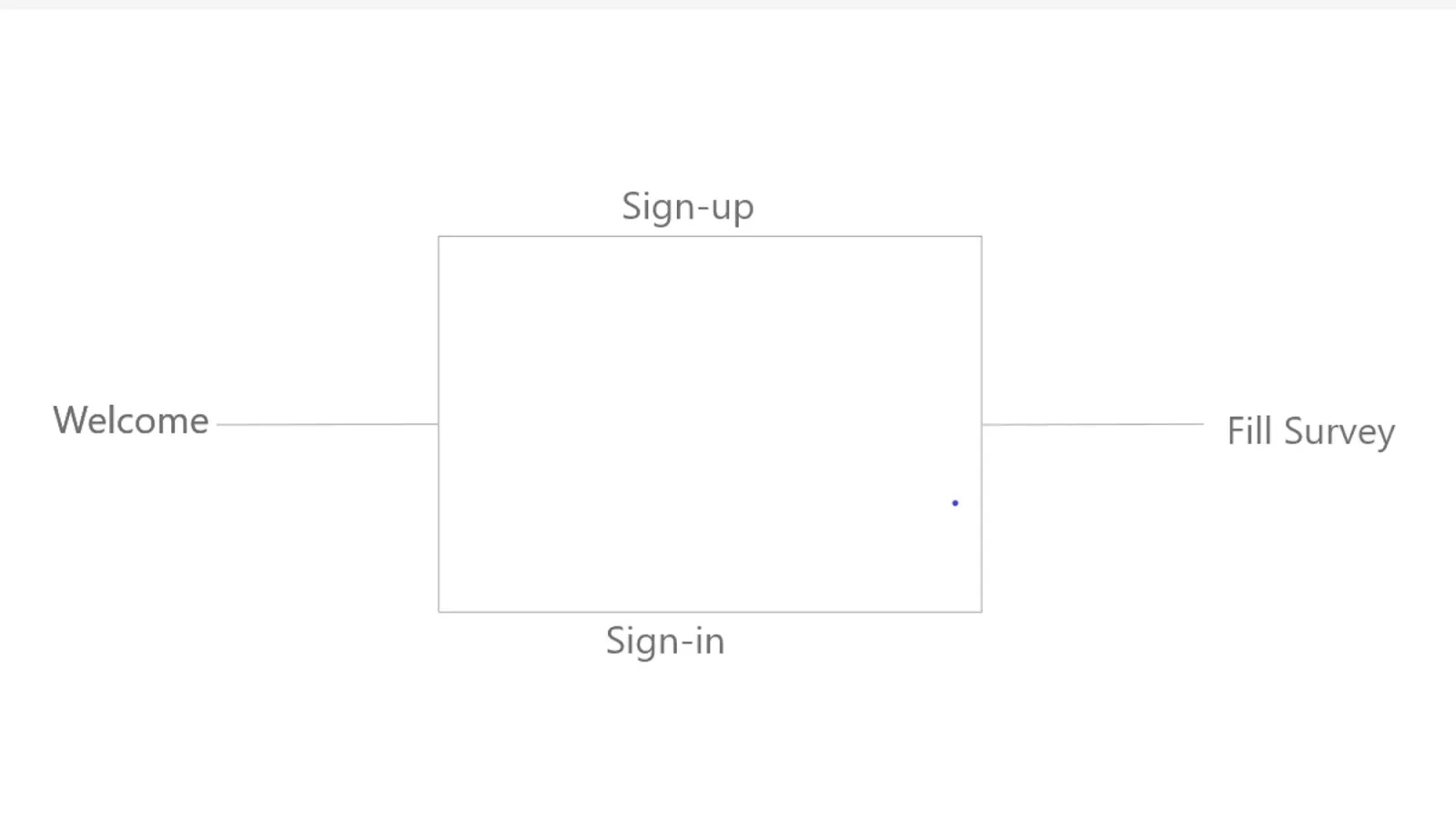
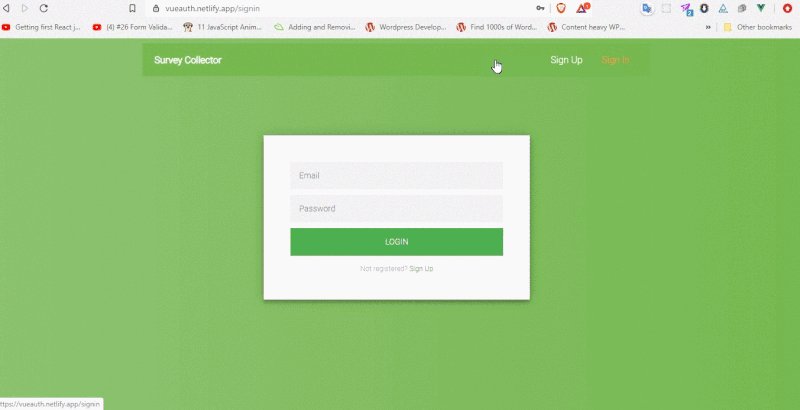
Setelah menginstal file starter, Anda akan melihat halaman selamat datang, yang memiliki opsi untuk mendaftar dan masuk. Setelah masuk, Anda kemudian dapat mengakses survei.
Jangan ragu untuk membuat proyek baru jika Anda ingin membangun proyek ini sepenuhnya sendiri, pastikan untuk menginstal Vuex, router Vue, Vuelidate, dan axios ke dalam proyek Vue Anda. Jadi mari kita langsung masuk:
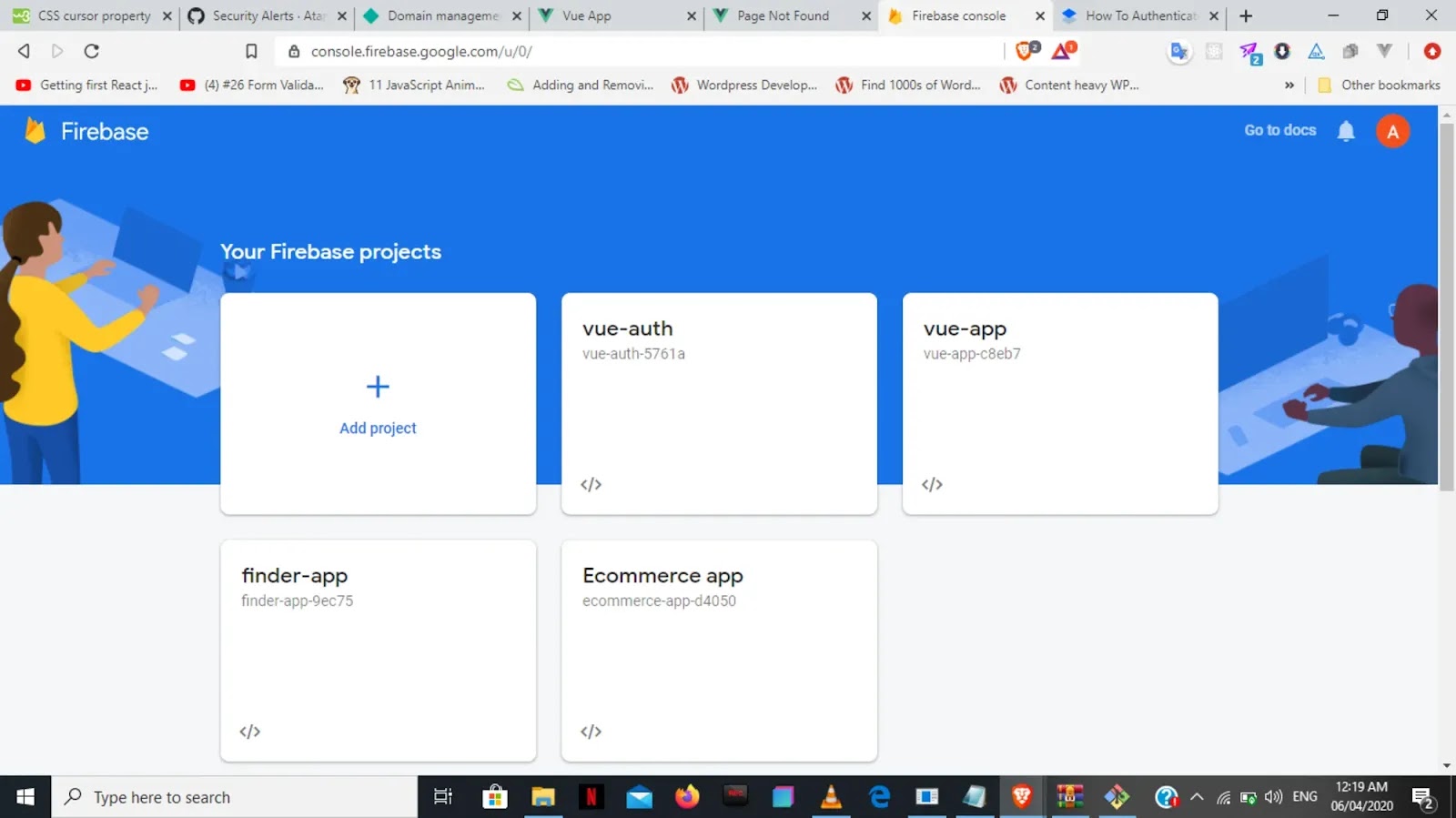
Pertama, kita memerlukan akun Firebase untuk menyiapkan proyek ini yang sangat mirip dengan membuat wadah untuk aplikasi kita, memberi kita akses ke database, berbagai cara autentikasi, hosting, dll. Langsung disiapkan setelah Anda sedang berada di situs Firebase.
Sekarang kita memiliki proyek kita, hal selanjutnya adalah menyiapkan sistem otentikasi dan database kita (Database realtime) di Firebase.
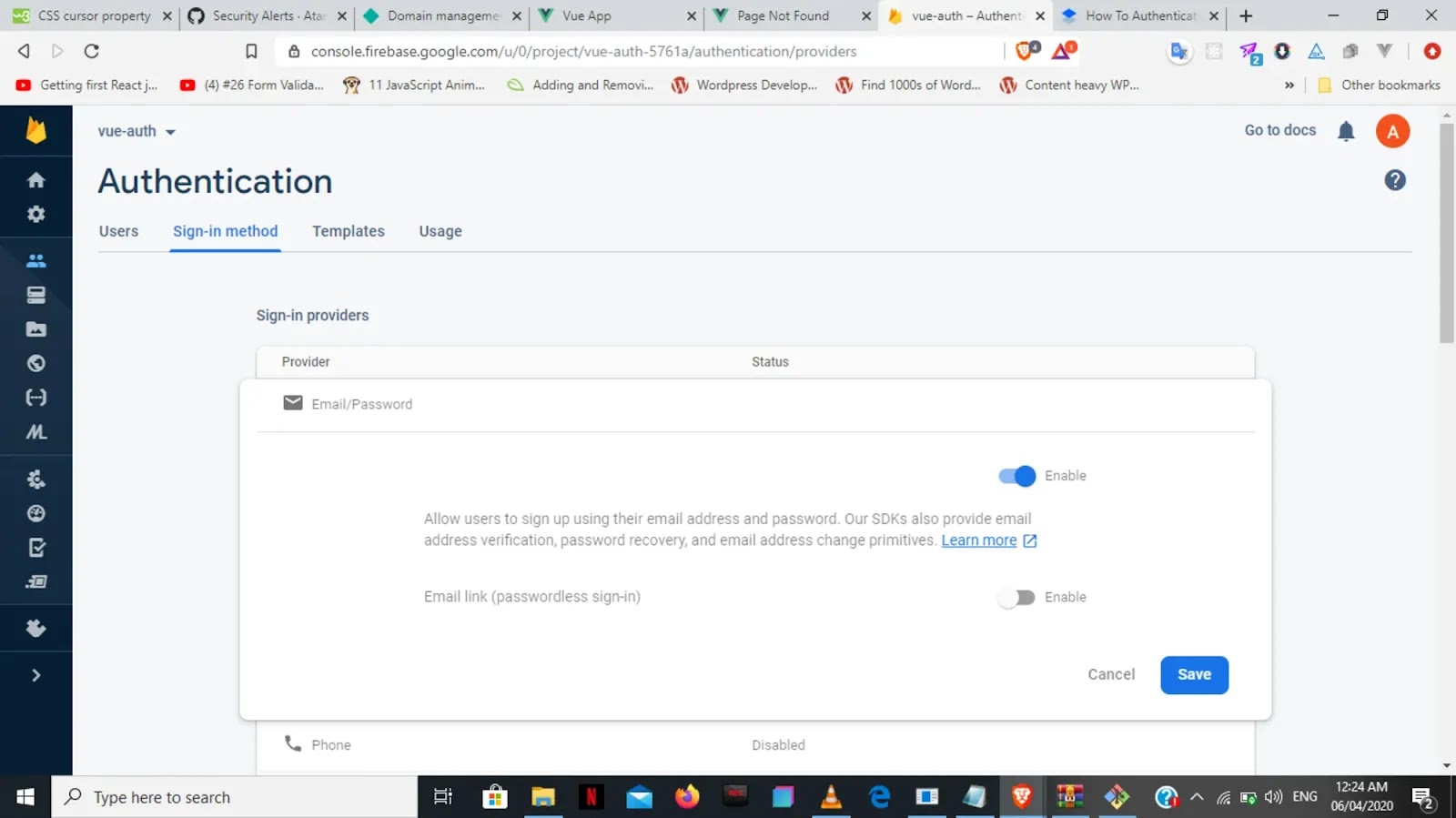
- Klik opsi "otentikasi";
- Siapkan “metode masuk” yang kita inginkan (dalam hal ini email/kata sandi).
- Klik pada "database".
- Pilih "Database real time" dan salin tautan ini tepat di atas.
Ini akan sangat berguna sebagai endpoint API ketika kita ingin mengirim data ke database firebase kita.
Kami akan menyebut API ini sebagai API basis data. Untuk menggunakannya, Anda harus menambahkan nama database pilihan Anda saat mengirimkannya. Misalnya, untuk mengirim ke database bernama pengguna. Anda cukup menambahkan user.json di bagian akhir:
{databaseAPI}/user.jsonSetelah ini, kita akan membuka dokumentasi Firebase auth rest API untuk mendaftar dan masuk ke endpoint API. Dalam titik akhir ini, akan diperlukan kunci API proyek kami, yang dapat ditemukan di pengaturan proyek kami.
Validasi #
Kembali ke kode kita, akan ada validasi data pendaftaran sebelum dikirim ke server, hanya untuk memastikan pengguna mengirimkan informasi yang sesuai. Kami akan menggunakan Vuelidate yang merupakan pustaka keren yang mempermudah validasi di Vue. Pertama-tama, instal Vuelidate ke dalam proyek:
npm i vuelidatePergi ke src/components/auth/signup.vue dan di dalam tag script import vuelidate dan semua event yang diperlukan yang kita perlukan dari library seperti yang terlihat di bawah ini.
import { required, email, numeric, minValue, minLength, sameAs }
from 'vuelidate/lib/validators'Penjelasan singkat:
Keterangan
Impor juga [`axios`](https://github.com/axios/axios) agar dapat mengirim permintaan HTTP ke server:
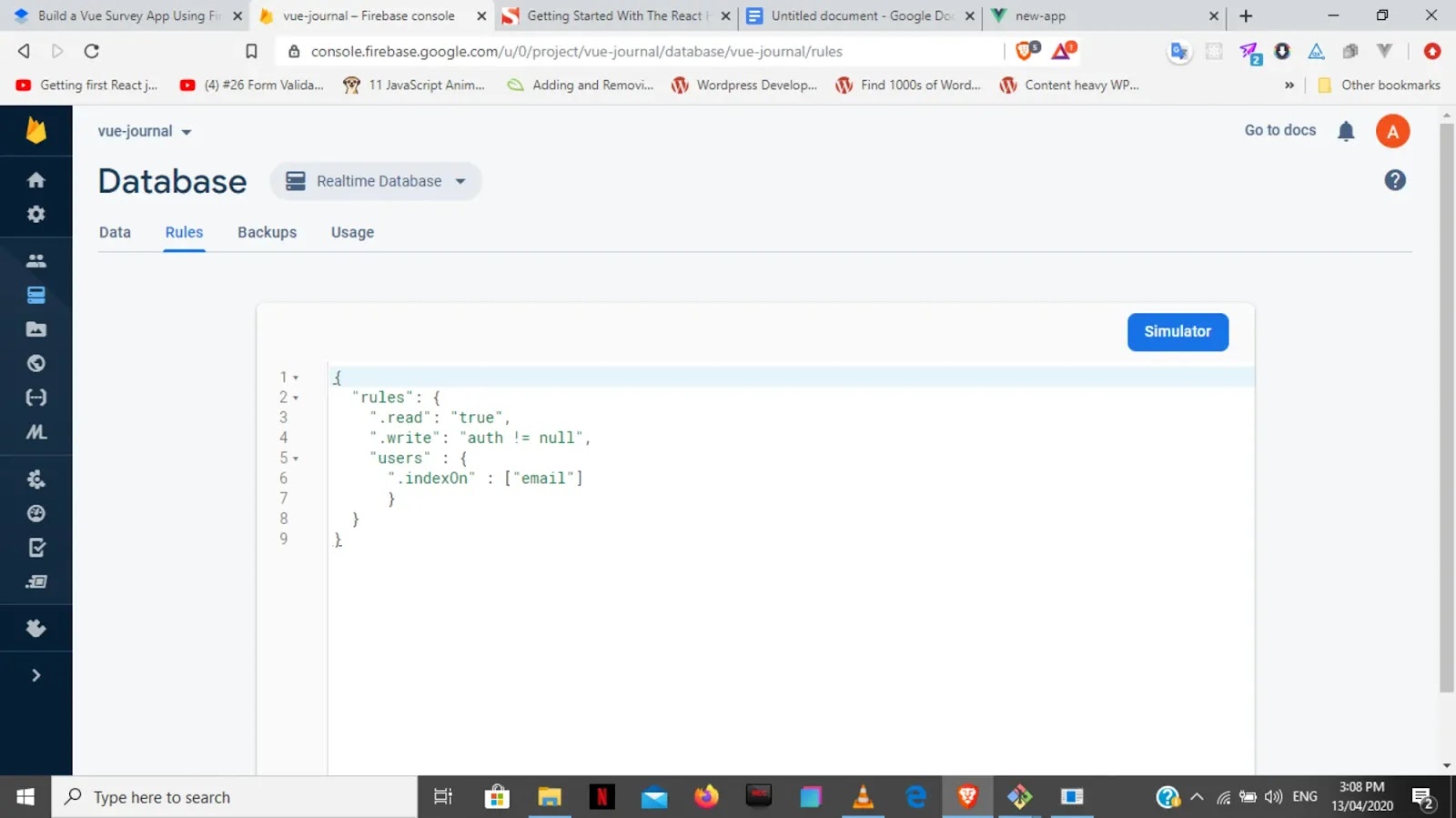
import axios from 'axios'Sebelum melanjutkan, kita perlu menambahkan beberapa aturan ke database agar dapat memvalidasi email sebagaimana mestinya, seperti yang terlihat di bawah ini:
"read" = "true"Meaning that the database can be read without any hindrance from the client-side.
"write" = "auth" !== nullAnda tidak dapat menulis di database kecuali Anda adalah pengguna yang diautentikasi.
"Users" = {
"onIndex" : ["email"]
}Ini memungkinkan kami untuk menanyakan dokumen `pengguna` dengan indeks `email`. Artinya, Anda benar-benar dapat memfilter database untuk email unik. Kemudian tambahkan properti terkomputasi khusus dengan nama `validasi` seperti kita memiliki metode, komputasi, dll. Di bawah `validasi` kita akan memiliki metode untuk memvalidasi data yang diperlukan mulai dari `email` yang diperlukan dan jelas harus berupa email . Selain itu, kami ingin dapat memberi tahu pengguna ketika email telah diambil oleh orang lain, dengan memeriksa basis data setelah pengguna mengetiknya menggunakan sesuatu yang disebut validator async, semua dalam validator khusus dan semuanya didukung oleh [vuelidate. ](https://vuelidate.js.org/#sub-asynchronous-validation)
validations : {
email: {
required,
email,
unique: val => {
if (val === '') return true
return axios.get('https://vue-journal.firebaseio.com/users.json?orderBy="email"&equalTo="' + val + '"')
.then(res => {
return Object.keys(res.data).length === 0
})
}
}
}Kemudian di bawah unique, kueri database menggunakan axios dan gunakan Object.keys default untuk mengembalikan respons hanya jika panjangnya 0. Untuk usia, Anda akan menambahkan nilai wajib, numerik, dan min 18 yang ditetapkan ke `minVal ` sebagai propertinya.
age: {
required,
numeric,
minVal: minValue(18)
}Properti kata sandi diperlukan, dengan panjang minimum 6 yang ditetapkan ke `minLen`.
password: {
required,
minLen: minLength(6)
}Properti `confirmPassword` pada dasarnya sama dengan kata sandi.
confirmPassword: {
sameAs: sameAs(vm => {
return vm.password
})
}Untuk memberi tahu pengguna bahwa email telah diambil, gunakan `v-if` untuk memeriksa apakah `unik` benar atau salah. Jika true, berarti panjang Object yang dikembalikan adalah 0, dan email tetap bisa digunakan begitu juga sebaliknya. Dengan cara yang sama, Anda dapat memeriksa apakah input pengguna adalah email yang sebenarnya menggunakan `v-if`. Dan untuk semua div di sekitarnya pada masukan individu, kami akan menambahkan kelas tidak valid yang menjadi aktif setelah ada kesalahan pada masukan tersebut. Untuk mengikat peristiwa validasi ke setiap masukan dalam HTML, kami menggunakan [`$touch()`](https://vuelidate.js.org/#sub-without-v-model) seperti yang terlihat pada `email ` di bawah.
<div class="input" :class="{invalid: $v.email.$error}">
<h6 v-if="!$v.email.email">Please provide a valid email address.</h6>
<h6 v-if="!$v.email.unique">This email address has been taken.</h6>
<input
type="email"
placeholder="Email"
id="email"
@blur="$v.email.$touch()"
v-model="email">
</div>`Age`, `password`, dan `confirmPassword` akan diikat ke input HTML mereka dengan cara yang sama seperti `email`. Dan kami akan menonaktifkan tombol 'Kirim' jika ada kesalahan pada salah satu input.
<button type="submit" :disabled="$v.$invalid">create</button>Berikut adalah [contoh CodePen](https://codepen.io/atanda1/pen/Yzyqrjv) lengkap untuk bagian vuelidate ini.
## Otentikasi Aplikasi ini adalah SPA dan tidak memuat ulang seperti situs tradisional, jadi kami akan menggunakan Vuex, sebagai "sumber kebenaran" tunggal kami untuk memungkinkan setiap komponen di aplikasi kami mengetahui status otentikasi umum. Kami pergi ke file toko kami, dan membuat kedua metode sign-in/sign-up dalam tindakan. Respons (`token` dan `userId`) yang diterima saat kami mengirimkan data pengguna, akan disimpan dalam status kami. Ini penting karena token akan digunakan untuk mengetahui apakah kita masih masuk atau tidak pada titik mana pun dalam aplikasi kita. `token`, `userId`, dan pengguna dibuat dalam status dengan nilai awal null. Kami akan membahas pengguna nanti, tetapi untuk saat ini, kami akan fokus pada dua yang pertama.
state: {
idToken: null,
userId: null,
user: null
}Mutasi kemudian dibuat untuk mengubah keadaan saat dibutuhkan.
mutations: {
authUser (state, userData) {
state.idToken = userData.token
state.userId = userData.userId
},
storeUser (state, user) {
state.user = user
},
clearAuthData (state) {
state.idToken = null
state.userId = null
state.user = null
}
}Untuk mendaftar/masuk, kami harus membuat tindakan individual untuk keduanya, tempat kami mengirimkan permintaan autentikasi ke server. Setelah itu tanggapan kami (token dan userId) dari sign-up/sign-in berkomitmen untuk authUser, dan disimpan di penyimpanan lokal.
signup ({commit, dispatch}, authData) {
axios.post('https://www.googleapis.com/identitytoolkit/v3/relyingparty/signupNewUser?key=AIzaSyCFr-OMMzDGp4Mmr0t66w2cTGfNazYjptQ', {
email: authData.email,
password: authData.password,
returnSecureToken: true
})
.then(res => {
console.log(res)
commit('authUser', {
token: res.data.idToken,
userId: res.data.localId
})
localStorage.setItem('token', res.data.idToken)
localStorage.setItem('userId', res.data.localId)
localStorage.setItem('email', res.data.email)
dispatch('storeUser', authData)
setTimeout(function () {
router.push('/dashboard')
}, 3000)
})
.catch(error => console.log(error))
}login ({commit}, authData) {
axios.post('https://www.googleapis.com/identitytoolkit/v3/relyingparty/verifyPassword?key=AIzaSyCFr-OMMzDGp4Mmr0t66w2cTGfNazYjptQ', {
email: authData.email,
password: authData.password,
returnSecureToken: true
})
.then(res => {
console.log(res)
localStorage.setItem('token', res.data.idToken)
localStorage.setItem('userId', res.data.localId)
localStorage.setItem('email', res.data.email)
commit('authUser', {
token: res.data.idToken,
userId: res.data.localId
})
router.push('/dashboard')
})
.catch(error => console.log(error.message))
}Tapi inilah bagian yang sulit, yang akan kita lakukan dengan tindakan pendaftaran khususnya adalah hanya mengirim email dan kata sandi untuk didaftarkan di database autentikasi. Dalam arti sebenarnya, kami tidak memiliki akses untuk menggunakan data dalam database autentikasi ini, dan kami tidak mengirimkan data pendaftaran apa pun selain email/kata sandi. Jadi yang akan kita lakukan adalah membuat tindakan lain untuk mengirim data pendaftaran lengkap ke database lain. Dalam dokumen basis data terpisah ini, kami akan memiliki akses lengkap ke semua informasi yang kami pilih untuk disimpan di sana. Kami akan menyebut tindakan baru ini disebut `storeUser` Kami kemudian pergi ke tindakan pendaftaran kami dan mengirimkan seluruh objek yang berisi data pendaftaran kami ke database yang sekarang dapat kami akses melalui `storeUser`. **Catatan:** Anda mungkin tidak ingin mengirim sandi pengguna dengan `storeUser` ke database untuk alasan keamanan.
storeUser ({ state}, userData) {
if (!state.idToken) {
return
}
axios.post('https://vue-journal.firebaseio.com/users.json' + '?auth=' + state.idToken, userData)
.then(res => console.log(res))
.catch(error => console.log(error))
}
}`storeUser` menambahkan kueri menggunakan token dan database API kami yang baru didapat saat memposting ke database. Ini karena kami tidak dapat menulis ke database kami, kecuali kami diautentikasi dengan bukti kami (token). Itulah aturan yang kami berikan pada Firebase di awal, ingat?
“write” = “auth” !== nullKode lengkap untuk tindakan pendaftaran/masuk ada di sini [di sini](https://codepen.io/atanda1/pen/mdePKqj). Kemudian kirim pendaftaran dan masuk dari komponennya dalam metode `onSubmit` ke masing-masing tindakan di toko.
methods : {
onSubmit () {
const signupData = {
email : this.email,
name : this.name,
age : this.age,
password : this.password,
confirmPassword : this.co
nfirmPassword
}
this.$store.dispatch('signup', signupData)
}
}
}**Catatan:** `signupData` berisi formulir data.
methods : {
onSubmit = {
const formData = {
email : this.email,
password : this.password
}
this.$store.dispatch('login', {email: formData.email, password: formData.password})
}
}## AuthGuard Ada kebutuhan bagi AuthGuard untuk mencegah pengguna yang tidak masuk mendapatkan akses ke dashboard tempat mereka akan mengirimkan survei. Buka file rute dan impor toko kami.
import store from './store'Di dalam rute, buka track dashboard dan tambahkan berikut ini:
const routes = [
{ path: '/', component: WelcomePage },
{ path: '/signup', component: SignupPage },
{ path: '/signin', component: SigninPage },
{
path: '/dashboard',
component: DashboardPage,
beforeEnter (to, from, next) {
if (store.state.idToken) {
next()
} else {
next('/signin')
}
}
}
]Semua ini dilakukan untuk memeriksa apakah ada token di negara bagian, jika ya, kami memberikan akses ke dashboard dan sebaliknya. ## Logout Untuk membuat opsi logout, kita akan menggunakan `clearAuth` yang telah kita buat sebelumnya di bawah `mutations` yang hanya menyetel `token` dan `userId` menjadi `null`. Kami sekarang membuat `logout` `action` baru, yang berkomitmen untuk `clearAuth`, menghapus penyimpanan lokal dan menambahkan `router.replace('/')` untuk mengalihkan pengguna sepenuhnya.
actions: {
logout ({commit}) {
commit('clearAuth')
localStorage.removeItem('token')
localStorage.removeItem('userId')
router.replace('/')
}
}Di komponen header, kami memiliki metode `onLogout` yang mengirimkan tindakan logout kami di toko.
methods: {
onLogout() {
this.$store.dispatch('logout')
}
}Kami kemudian menambahkan `@click` ke tombol yang mengaktifkan metode `onLogout` seperti yang bisa kita lihat [di sini](https://codepen.io/atanda1/pen/jObqKNd).
<ul @click="onLogout">Log Out</ul>## UI_State Sekarang kami telah memberikan akses bersyarat ke dashboard, langkah selanjutnya adalah menghapusnya dari bilah navigasi, sehingga hanya pengguna yang diautentikasi yang dapat melihatnya. Untuk melakukan itu, kami akan menambahkan metode baru di bawah `getter` yang disebut `ifAuthenticated` yang memeriksa apakah token dalam status kami adalah null. Saat ada token, ini menunjukkan bahwa pengguna diautentikasi dan kami ingin mereka melihat opsi dashboard survei di bilah navigasi.
getters: {
isAuthenticated (state) {
return state.idToken !== null
}
}Setelah itu, Anda kembali ke komponen header dan membuat metode `auth` di bawah komputasi, yang dikirim ke `isAuthenticated` di dalam `getter` yang baru saja kita buat di toko. Apa yang dilakukan adalah `isAuthenticated` akan mengembalikan false jika tidak ada token, yang berarti `auth` juga akan menjadi null dan sebaliknya.
computed: {
auth () {
return this.$store.getters.ifAuthenticated
}
}After this, we add a `v-if` to our HTML to check if `auth` is null or not, determining whether that option would show on the nav bar.
<li v-if='auth'>
<router-link to="/dashboard">Dashboard</router-link>
</li>
<li v-if='!auth'>
<router-link to="/signup">Register</router-link>
</li>
<li v-if='!auth'>
<router-link to="/signin">Log In</router-link>
</li>- Anda akan menemukan kode lengkap bagian Status UI [di sini](https://codepen.io/atanda1/pen/QWjNxyo).
Masuk Otomatis
Saat kami memuat ulang aplikasi kami, kami kehilangan data dan keluar, harus memulai dari awal. Ini karena token dan Id kita disimpan di Vuex, yaitu javascript, dan ini berarti aplikasi kita dimuat ulang dengan browser saat disegarkan.
Dan akhirnya, yang akan kami lakukan adalah mengambil token di dalam penyimpanan lokal kami. Dengan melakukan itu, kita dapat memiliki token pengguna di browser kapan pun kita menyegarkan jendela, dan memiliki metode login otomatis pengguna kita selama token masih valid.
Metode tindakan baru yang disebut AutoLogin dibuat, di mana kita akan mendapatkan token dan userId dari penyimpanan lokal, dan mengkomit data kita ke metode authUser dalam mutasi.
actions : {
AutoLogin ({commit}) {
const token = localStorage.getItem('token')
if (!token) {
return
}
const userId = localStorage.getItem('userId')
const token = localStorage.getItem('token')
commit('authUser', {
idToken: token,
userId: userId
})
}
}Kami kemudian pergi ke App.vue kami dan menulis metode yang dibuat, yang akan mengirimkan autoLogin dari toko kami setiap kali aplikasi dimuat.
created () {
this.$store.dispatch('AutoLogin')
}Ambil_User_Data #
Kami ingin menyambut pengguna di dashboard dengan menampilkan nama pengguna. Jadi, tindakan lain yang disebut fetchUser dibuat yang pertama kali memeriksa apakah ada token seperti biasa. Kemudian, melanjutkan untuk mendapatkan email dari penyimpanan lokal dan menanyakan database seperti yang dilakukan sebelumnya dengan validasi email.
Ini mengembalikan objek yang berisi data pengguna yang awalnya dikirimkan saat mendaftar. Kami kemudian mengonversi objek ini menjadi array dan memasukkannya ke mutasi storeUser yang awalnya dibuat.
fetchUser ({ commit, state}) {
if (!state.idToken) {
return
}
const email = localStorage.getItem('email')
axios.get('https://vue-journal.firebaseio.com/users.json?orderBy="email"&equalTo="' + email + '"')
.then(res => {
console.log(res)
// const users = []
console.log(res.data)
const data = res.data
const users = []
for (let key in data) {
const user = data[key]
user.id = key
users.push(user)
console.log(users)
}
commit('storeUser', users[0])
})
.catch(error => console.log(error))
}Setelah itu kita membuat getter lain bernama user yang mengembalikan state.user yang sudah di-commit melalui storeUser.
getters: {
user (state) {
return state.user
},
isAuthenticated (state) {
return state.idToken !== null
}
}Kembali ke dashboard, kami membuat metode baru yang dihitung bernama name yang mengembalikan state.user.name hanya jika penggunanya ada.
computed: {
name () {
return !this.$store.getters.user ? false : this.$store.getters.user.name
}
},
created () {
this.$store.dispatch('fetchUser')
}
}Dan kami juga akan menambahkan properti computed yang dibuat untuk mengirimkan tindakan fetchUser setelah halaman dimuat. Kami kemudian menggunakan v-if di HTML kami untuk menampilkan nama jika nama itu ada.
<p v-if="name">Welcome, {{ name }} </p>Kirim_Survei #
Untuk mengirim survei, kami akan membuat tindakan postData yang mengirimkan data ke database menggunakan API database, dengan token untuk menunjukkan server tempat pengguna login.Send_Survey #
postData ({state}, surveyData) {
if (!state.idToken) {
return
}
axios.post('https://vue-journal.firebaseio.com/survey.json' + '?auth=' + state.idToken , surveyData)
.then(res => {
console.log(res)
})
.catch(error => console.log(error))
}Kami kembali ke komponen dashboard dan mengirimkan data ke tindakan postData kami di toko.
methods : {
onSubmit () {
const postData = {
price: this.price,
long: this.long,
comment: this.comment
}
console.log(postData)
this.$store.dispatch('postData', postData)
}
}Itu dia, kami memiliki banyak fitur berguna yang diimplementasikan ke dalam aplikasi demo kami saat berkomunikasi dengan server Firebase kami. Mudah-mudahan, Anda akan menggunakan fitur canggih ini di proyek berikutnya karena sangat penting untuk membuat aplikasi web modern saat ini.