Inilah Bagaimana Cara Bootstrap 4 Grid Bekerja
Apa itu "Grid" Bootstrap?
Bootstrap Grid System digunakan untuk layout, khususnya layout Responsif. Memahami cara kerjanya sangat penting untuk memahami Bootstrap. Kisi terdiri dari pengelompokan Baris & Column di dalam 1 atau lebih Kontainer.
Bootstrap Grid dapat digunakan sendiri, tanpa Bootstrap JavaScript dan Komponen CSS lainnya. Anda hanya perlu mengunduh dan mereferensikan “bootstrap-grid.css” yang berisi kelas Grid dan Flexbox. Info lebih lanjut tentang hanya menggunakan Bootstrap Grid CSS ada di sini di dokumen.
Inilah contoh paling dasar menggunakan Grid:
<div class="container">
<div class="row">
<div class="col">I'm your content inside the grid!</div>
</div>
</div>Yang memberi kita satu "Column" besar secara horizontal melintasi viewport…
2 Column
<div class="container">
<div class="row">
<div class="col">Left Column</div>
<div class="col">Right Column</div>
</div>
</div>3 Column…
<div class="container">
<div class="row">
<div class="col">Left Column</div>
<div class="col">Center Column</div>
<div class="col">Right Column</div>
</div>
</div>Catatan: Garis tepi berwarna abu-abu terang di sekitar Column pada contoh di atas telah ditambahkan sehingga Anda dapat memvisualisasikan kerangka setiap Column. Lihat layout yang berfungsi di Codeply.
Konsep Grid dasar dengan cepat dipahami, tetapi Anda mungkin bertanya-tanya mengapa semua markup HTML ini diperlukan. Anda mungkin memiliki beberapa pertanyaan seperti...
Mengapa saya membutuhkan Kontainer?
Bisakah saya membuat satu Column lebih lebar dari yang lain?
Saya akan menjawab pertanyaan Grid seperti ini sebentar lagi. Tapi, pertama saya ingin mengambil langkah mundur untuk menjelaskan sesuatu yang sangat penting tentang penggunaan Grid.
Percayalah padaku. Memahami "Aturan Grid" akan menghemat banyak waktu dan frustrasi Anda. Bacalah dengan cermat…
Aturan Grid:
- Column harus anak langsung dari Baris.
-
Baris hanya digunakan untuk memuat Column, tidak ada yang lain. - Baris harus ditempatkan di dalam Container.
Aturan-aturan itu sangat PENTING. Baris & Column selalu bekerja sama, dan Anda tidak boleh memiliki salah satunya tanpa yang lain.
Hal buruk akan terjadi jika Anda tidak mengikuti 3 aturan Grid sederhana itu, tepatnya. Saya telah menjawab pertanyaan Bootstrap yang tak terhitung jumlahnya di Stack Overflow hanya dengan menerapkan aturan tersebut. Pada awalnya ini mungkin terdengar rumit, tetapi sangat mudah setelah Anda memahami cara kerja Grid.
Cara Menggunakan Bootstrap Grid __Cara yang Benar.
Container
Pada contoh dasar sebelumnya Anda mungkin memperhatikan bahwa saya menggunakan .container untuk membungkus .row. Container adalah elemen root (a.k.a: top-level, terluar) dari Bootstrap Grid.
<div class="container">
<div class="row">
<div class="col">I'm content inside the grid!</div>
</div>
</div>Container dapat digunakan untuk menampung elemen dan konten apa pun. Ini tidak hanya digunakan untuk Baris & Column Grid. Misalnya, ini adalah markup Bootstrap yang benar-benar valid:
<div class="container">
<h2>My Heading</h2>
<div class="row">
<div class="col">I'm content inside the grid!</div>
</div>
</div>Jangan Mengabaikan Container.
Pada awalnya, Container mungkin tampak sepele atau tidak perlu, tetapi sangat penting untuk mengontrol lebar layout. Kontainer juga digunakan untuk meratakan tepi kiri dan kanan layout secara merata di area pandang browser. Container digunakan untuk menangkal margin negatif Baris yang akan saya jelaskan sedikit lebih jauh ke bawah.
FYI: Viewport — Area yang terlihat di dalam jendela browser.
Bootstrap 4 memiliki 2 jenis Container. Dalam contoh saya, saya menggunakan .container, tetapi ada juga .container-fluid dengan lebar penuh. Anda dapat menggunakan salah satu:
1 — Kontainer dengan lebar tetap untuk memusatkan layout Anda di tengah:
<div class="container"></div>2 — Penampung lebar penuh untuk layout yang mencakup seluruh lebar:
<div class="container-fluid"></div>.container memperkecil lebar secara responsif (saat lebar layar menyempit) sehingga akhirnya menjadi lebar penuh seperti perangkat .container-fluidon yang lebih kecil.
Reminder : Container dapat digunakan untuk menampung konten apa pun, bukan hanya Baris & Column Kisi. Tapi, jika Anda menggunakan Grid Rows & Columns, Rows harus ditempatkan di dalam Container. Coba demo Container di Codeply
Saat menggunakan Grid, satu lagi Baris akan ditempatkan di dalam Container. Anda dapat memiliki banyak Baris dalam sebuah Penampung, dan Anda dapat memiliki banyak Penampung dalam satu halaman. Itu semua tergantung pada layout apa yang ingin Anda capai, tetapi jangan terlalu khawatir dengan itu.
Kontainer harus digunakan untuk menampung Baris petak (.row ).
Baris memiliki margin kiri/kanan negatif sebesar -15px. Padding Container 15px digunakan untuk menetralkan margin negatif Baris. Ini untuk menjaga agar konten tetap rata di tepi layout. Jika Anda tidak memasukkan Baris ke dalam Penampung, Baris tersebut akan meluap ke penampungnya, menyebabkan pengguliran horizontal yang tidak diinginkan.
Baris & Column
Untuk sementara sekarang saya berharap Bootstrap .row tidak benar-benar bernama "baris". Nama “baris” seringkali menyesatkan, dan mengaburkan tujuan sebenarnya dari .baris.
Ketika Anda berpikir "baris", Anda mungkin berpikir garis horizontal, tidak apa-apa, TETAPI, lebih baik menganggap .row hanya sebagai induk dari Column.
Pikirkan Baris sebagai sekelompok Column
Ini karena Column di dalam .row tidak selalu ditata secara horizontal di viewport. Kadang-kadang kita ingin layout Column menjadi horizontal, sementara di lain waktu kita ingin layout Column vertikal ke viewport. Konsep layout horizontal vs. vertikal adalah inti dari Desain Responsif. Satu-satunya tujuan dari "baris" adalah untuk memuat 1 atau lebih "Column".
JANGAN MENEMPATKAN KONTEN LANGSUNG DI DALAM BARIS!
⛔
<div class="row">
This is very bad, wrong way, no bueno!!
</div><div class="row">
<p>This is also very bad, the wrong way!!</p>
</div><div class="row">
<h2>No headings either! This is the wrong way!!</h2>
</div>Columns, and only Columns, are placed inside the Row.
Content is placed inside the Columns.
✅
<div class="row">
<div class="col">Happy :-) This is the right way.</div>
</div>Penting juga untuk menyebutkan bahwa .row adalah display:flex. Sebagai anak-anak Flexbox, Column di setiap baris memiliki tinggi yang sama. Karena Flexbox, perataan horizontal dan vertikal (sejajarkan kanan, tengah, bawah, dll.) dengan mudah dilakukan menggunakan kelas Flex dan Auto-margin Utility dari Bootstrap 4.
Sekarang saatnya untuk melihat lebih dalam pada Baris & Column, dan bagaimana persisnya mereka bekerja sama. Ada berbagai “jenis” Column, dan berbagai cara untuk menggunakannya dalam layout Anda. Mereka seperti sihir.
Kebahagiaan adalah, Column…
- Buat pembagian horizontal melintasi viewport.
- Dapat memiliki lebar yang ditentukan berbeda.
- Dapat mengubah lebar pada lebar layar yang berbeda.
- layout secara horizontal dari kiri ke kanan, lalu vertikal ke atas dan ke bawah.
- Dapat mengubah posisi (urutan ulang) relatif terhadap saudara kandung di baris yang sama.
- Tingginya sama dengan saudara kandung lainnya di baris yang sama. Bisa "tumbuh" atau "menyusut" lebarnya.
- Dapat secara otomatis "membungkus" atau "menumpuk" secara vertikal sesuai kebutuhan, atau pada lebar layar yang berbeda.
- Dapat berisi lebih banyak Baris & Column__ bersarang.
Semua yang perlu Anda ketahui tentang Column Bootstrap.
Jangan lupa bahwa Column harus menjadi anak langsung dari Baris.Column membuat pembagian horizontal melintasi viewport. Ruang antar Column disebut "selokan".
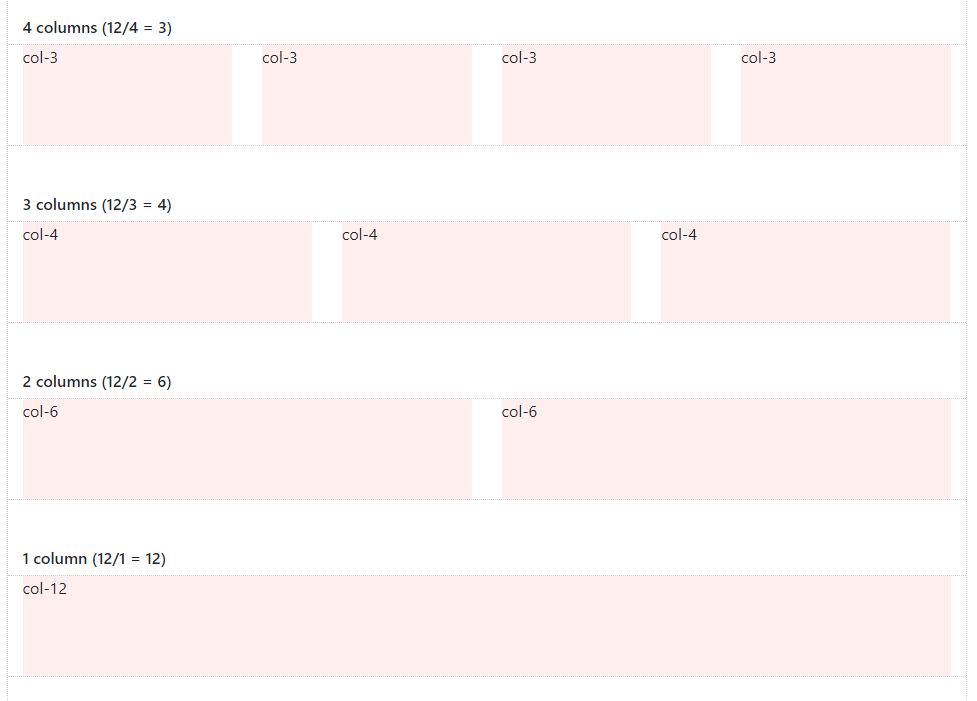
Kisi Bootstrap klasik memiliki 12 unit Column:
Catatan untuk Dummies : Column sebenarnya tidak berwarna merah muda terang. Itu hanya digunakan bagi Anda untuk melihat batas kiri/kanan Column. Dalam kebanyakan kasus, Anda tidak akan menggunakan semua 12 Column individual seperti yang diilustrasikan di atas. Alih-alih, Anda akan menggunakan beberapa kombinasi dari 12 untuk memuat konten halaman…
Jadi, Column dapat dibagi rata menjadi faktor dari 12. Misalnya, 6 Column (12/6 = 2):
Dan, Anda bisa menghitungnya…
Column dapat dipisahkan menggunakan bagian mana saja dari 12 unit. Dan, tidak apa-apa menggunakan kurang dari 12. Tidak apa-apa juga menggunakan lebih dari 12 yang akan saya tunjukkan nanti.
Dengan semua fleksibilitas ini, kemungkinan layout tampaknya tidak terbatas…
Sekarang Anda tahu cara menggunakan Column untuk membuat layout horizontal. Tapi tunggu, masih ada lagi! Mari kita bicara tentang beberapa hal menarik yang dapat dilakukan Column.
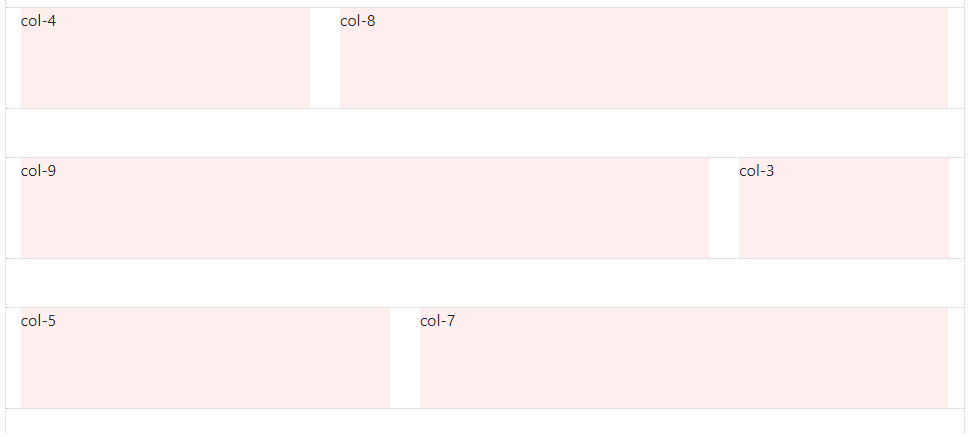
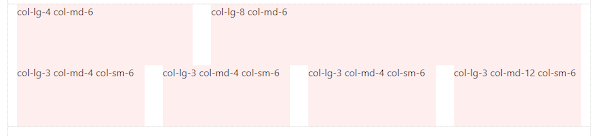
Seperti yang baru saja Anda lihat di atas, Column dapat memiliki lebar yang berbeda:
Tahukah Anda bahwa Lebar Column dapat berubah bergantung pada lebar layar?
Ini disebut Desain Responsif, dan saya akan memberi tahu Anda dengan tepat cara kerjanya.
Tapi, hal pertama yang pertama, saya harus selesai memberi tahu Anda tentang Column. Ingat sebelumnya ketika saya mengatakan "Tidak apa-apa menggunakan lebih dari 12 Column dalam Satu Baris"?
Column di baris yang sama ditata secara horizontal, lalu ditumpuk secara vertikal ke bawah. "Penumpukan" atau "pembungkusan" vertikal ini terjadi ketika unit Column dalam satu Baris melebihi 12. Ini dikenal sebagai "Pembungkusan Column"
Column di Baris yang sama membungkus ke baris berikutnya setiap 12 unit:
Lebar Column dan “wrapping” dapat dikontrol menggunakan Tingkatan Grid Responsif yang berbeda (alias “Titik Hentakan Grid”):
Column dapat mengubah posisi (pengurutan ulang) relatif terhadap saudara kandung di Baris yang sama:
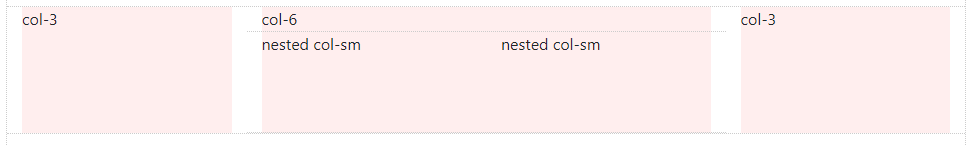
Column dapat berisi Baris & Column bayi. Ini disebut “Bersarang”:
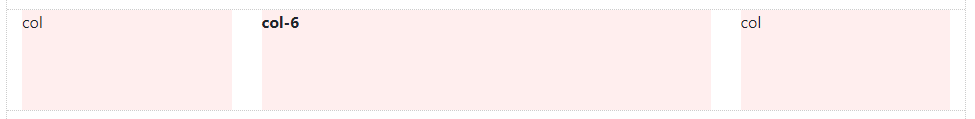
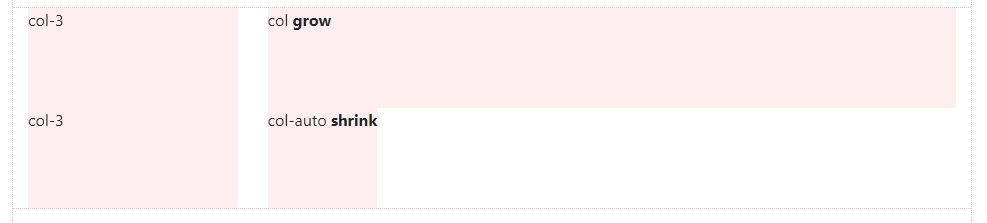
Column dapat "tumbuh" atau "menyusut" lebarnya. Ini adalah Column layout Otomatis:
ara Desain Responsif dengan Bootstrap.
Tingkat Kisi, Kueri Media, dan Breakpoints, Astaga!Saya belum selesai berbicara tentang Baris & Column, karena mereka adalah bintang pertunjukan dalam hal Desain Responsif.
Ini semua tentang lebar.
Bootstrap 4 memiliki 5 Tingkat Responsif (a.k.a. “Breakpoints”) yang mungkin Anda perhatikan di beberapa contoh Column sebelumnya (yaitu; col-lg-4, col-md).
Breakpoint Responsif, berdasarkan lebar layar:
- (xs) — lebar layar <576px (Ini adalah tingkatan “default”)
- sm — lebar layar ≥ 576px
- md — lebar layar ≥ 768px
- lg — lebar layar ≥ 992px
- xl — lebar layar ≥ 1200px
Selain itu: Mengapa saya meletakkan (xs) di dalam tanda kurung, dan bukan breakpoint lainnya? Karena xs (extra-small) adalah breakpoint default, infix-xs yang digunakan untuk Bootstrap 3.x lebih lama digunakan di Bootstrap 4.x. Jadi alih-alih menggunakancol-xs-6, itu hanyacol-6.
Bootstrap menggunakan kueri media CSS untuk menetapkan Titik Istirahat Responsif ini. Mereka memungkinkan Anda untuk mengontrol perilaku Column pada lebar layar yang berbeda.
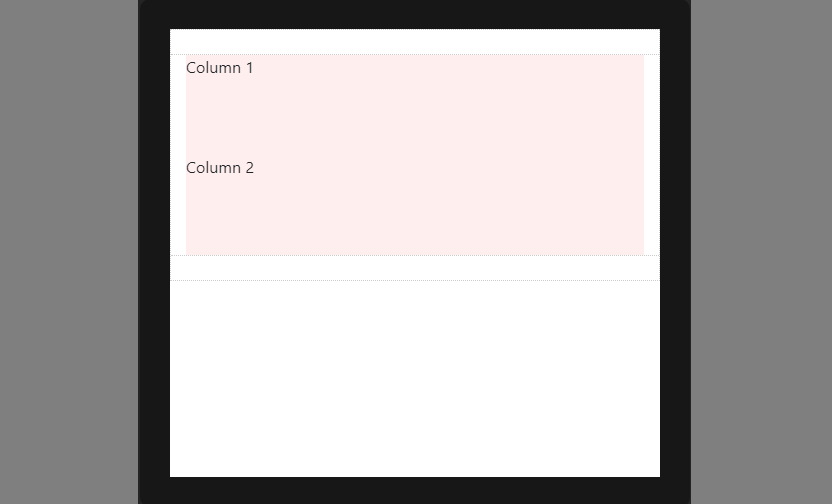
Misalnya: berikut adalah 2 Column, masing-masing lebarnya 50%:
<div class="container">
<div class="row">
<div class="col-sm-6">Column 1</div>
<div class="col-sm-6">Column 2</div>
</div>
</div>Col-sm-6 berarti menggunakan lebar 6 dari 12 Column (50%), pada lebar perangkat kecil biasa (lebih besar dari atau sama dengan 768 px):
Kurang dari 768px, 2 Column menjadi 100% lebar dan menumpuk secara vertikal:
Ini karena (xs) adalah default atau breakpoint tersirat. Karena saya tidak menentukan lebar Column default, lebar 50% hanya diterapkan pada 768px dan lebih lebar untuk sm breakpoint.
Seluler dulu!
Karena (xs) adalah breakpoint default, col-12 tersirat. Jadi ini:
<div class="col-12 col-sm-6">Column</div>Bekerja dengan cara yang sama seperti ini:
<div class="col-sm-6">Column</div>Breakpoint yang lebih besar, ganti breakpoint yang lebih kecil.
xs(default) >
diganti dengan sm >
diganti oleh md >
diganti dengan lg >
diganti dengan xl
Atau sebaliknya…
xl > overrides lg > overrides md > overrides sm > overrides (xs)Oleh karena itu, col-sm-6 benar-benar berarti lebar 50% pada small-and-up. Untuk lebar Column yang sama di semua tingkatan, cukup atur lebar untuk tingkatan terkecil yang diinginkan. Sebagai contoh:
<div class="col-lg-3 col-md-3 col-sm-3">..</div>sama dengan,
<div class="col-sm-3">..</div>
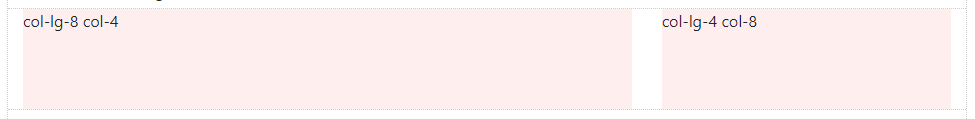
Untuk lebar Column yang berbeda pada tingkat yang lebih besar, gunakan breakpoint lebih besar yang sesuai untuk menggantikan breakpoint yang lebih kecil. Misalnya, lebar 3 Column pada sm, dan lebar 4 Column pada md-and-up:
<div class="col-sm-3 col-md-4">..</div>
Column layout otomatis Bootstrap 4 juga berfungsi secara responsif. Karena kesederhanaannya, sekarang saya lebih memilihnya daripada Column 12 unit klasik. Column layout otomatis sempurna untuk setiap skenario layout yang memerlukan Column dengan lebar yang sama. Tapi, jangan lupa, Column 12 unitnya bisa dicampur sesuai kebutuhan.
Lihatlah beberapa contoh Grid layout otomatis
3 Column dengan lebar yang sama. `cols` tetap horizontal pada semua lebar, dan tidak menumpuk secara vertikal karena titik henti sementara xs adalah defaultnya:
<div class="container">
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
</div>
</div>3 equal-width Columns (responsive). In this example, the `cols` remain horizontal until the sm breakpoint of 576px, and then stack vertically. Remember, you can switch out sm for whatever breakpoint (md,lg,xl) is needed:
<div class="container">
<div class="row">
<div class="col-sm">1</div>
<div class="col-sm">2</div>
<div class="col-sm">3</div>
</div>
</div>2 Column, sidebar kiri. Berikut adalah contoh menggabungkan Column klasik dengan lebar yang ditentukan, dengan Column layout otomatis. Column kanan akan otomatis bertambah untuk mengisi lebarnya karena kita menggunakan .col layout otomatis. Bilah samping akan menjadi 16,6% dari lebar layar pada layar yang lebih besar, lalu menumpuk di atas pada titik putus sm 576px:
<div class="container">
<div class="row">
<div class="col-sm-2">sidebar</div>
<div class="col">main content</div>
</div>
</div>3 Column, sidebar kanan (shrink-to-fit): Dalam contoh ini, ada sidebar kiri, area konten tengah, dan sidebar kanan yang lebarnya menyusut untuk menyesuaikan dengan kontennya.
<div class="container">
<div class="row">
<div class="col-sm-2">left</div>
<div class="col">main content</div>
<div class="col-auto">right</div>
</div>
</div>Poin-poin penting tentang Desain Responsif menggunakan Bootstrap 4 Grid:
-
Column akan menumpuk secara vertikal (dan menjadi lebar penuh) pada lebar layar yang lebih kecil kecuali jika Anda menggunakan kelas
col-*tertentu di markup HTML Anda. Gunakancol-*tertentu untuk mencegah penumpukan vertikal itu. -
Kelas grid yang lebih kecil juga berlaku untuk layar yang lebih besar kecuali diganti secara khusus untuk lebar layar yang lebih besar. Jadi,
<div class=”col-md-6"></div>secara efektif sama dengan <div class=”col-md-6 col-lg-6"></div>. Oleh karena itu, Anda hanya perlu menggunakan kelas untuk lebar terkecil yang ingin Anda dukung. -
Baris adalah
display:flex, dan karena itu Column memiliki tinggi yang sama di baris yang sama. Gunakan auto-margins atau Flexbox align-items dan justify-content untuk perataan horizontal atau vertikal (tengah, bawah, kanan, dll.).
Terimakasih telah membaca, semoga bermanfaat!