Mempelajari Apa Itu CSS Units
Ada dua jenis unit: Absolut dan Relatif
Unit Mutlak : px (piksel — yang paling umum), cm, mm, in
Unit absolut tidak bergantung pada apa pun. Itu artinya statis, tetapi karena ini, laman web yang Anda buat dirender secara berbeda di berbagai perangkat.
<div style="
height: 200px;
background-color: black;">
</div>Saat kami menggunakan unit absolut di CSS, untuk perangkat besar atau kecil, ini dapat memengaruhi pengalaman pengguna. Alih-alih hanya menutupi sebagian layar, Black Box menutupi seluruh permukaan perangkat kecil.
DPI adalah singkatan dari titik per inci, dan piksel adalah titik. 300 DPI berarti 300 piksel per inci. DPI adalah alasan untuk hasil ini, dan ini bervariasi antar perangkat.
Satuan Relatif : % (persentase), em, rem, vh, vw
<div style="
height: 25vh;
background-color: black;">
</div>Apa itu ViewPort? ViewPort adalah area layar/halaman web yang terlihat oleh pengguna. Ini bervariasi dari layar komputer dan ponsel
"vh" dan "vw" masing-masing berarti tinggi tampilan dan lebar tampilan.
1 vh berarti 1% dari tinggi layar Anda. 100 vh berarti seluruh ketinggian layar.
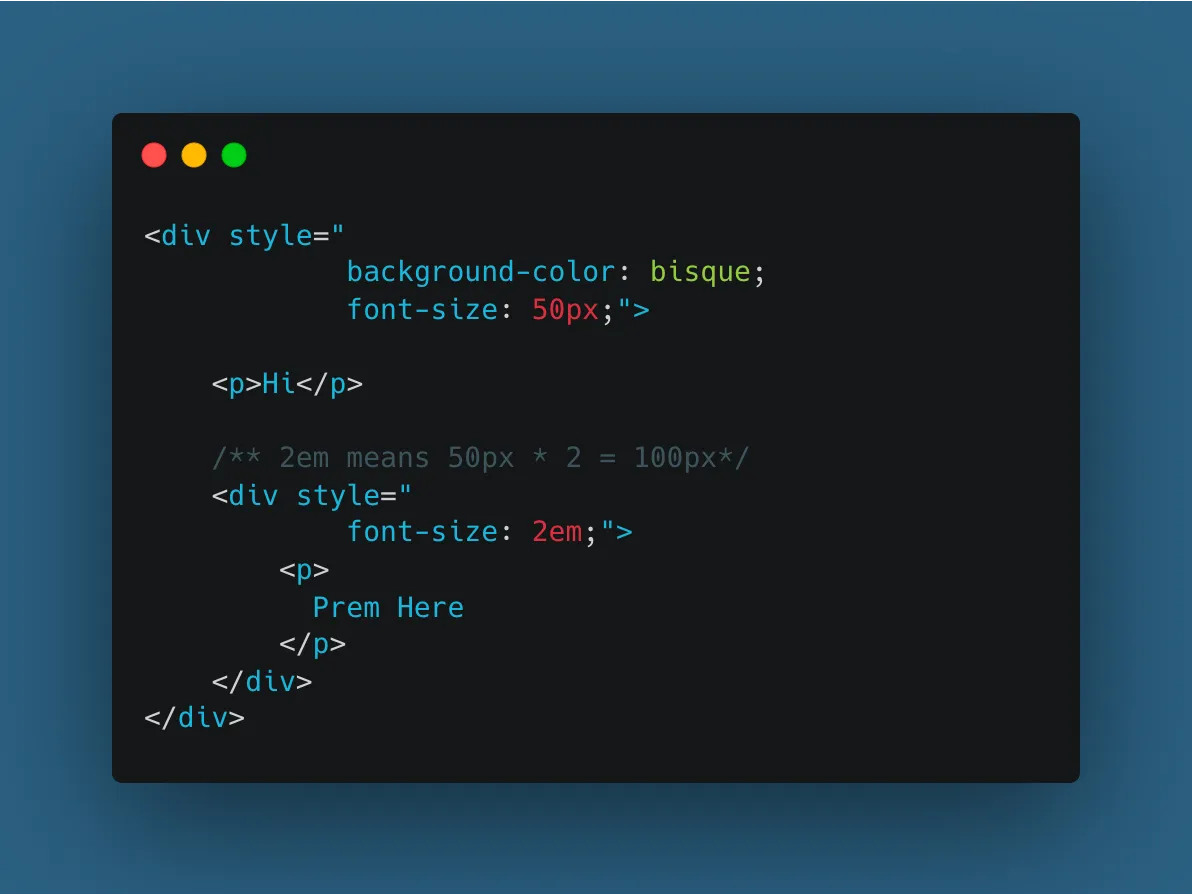
Unit "em" berarti nilai ukuran font induk. 2 em sama dengan dua kali ukuran font induk.
Unit "rem" mempertimbangkan ukuran elemen root. Ini digunakan cara yang sama seperti satuan "em".