Merevolusi Web Development Dengan Menggunakan ChatGPT
Penting untuk dicatat jika ChatGPT dan teknologi AI yang lain tidak seutuhnya menggantikan tugas perancang dan pengembang website, tapi peluang akan mengganti langkah tugas ini dilaksanakan. teknologi AI seperti ChatGPT bisa membantu beragam pekerjaan dan memberi info dan anjuran yang bernilai, tapi masih tetap memerlukan pemantauan manusia, kreasi, dan ambil keputusan untuk membikin website yang sukses.
Bukannya menggantikan tugas, teknologi AI seperti ChatGPT bisa menambahkan dan memperbaiki tugas perancang dan pengembang website. Dengan memberi dana untuk beberapa tugas teratur, AI bisa menyempatkan diri untuk tugas yang lebih inovatif dan vital, memungkinkannya sejumlah profesional situs untuk konsentrasi pada hal terbaik yang mereka kerjakan.
Dalam periode panjang, integratif teknologi AI ke peningkatan situs condong ke arah pada pembuatan kesempatan kerja baru dan menarik, dan kenaikan efektivitas dan kreasi dalam industri. Tetapi, penting untuk memastikan jika peningkatan dan pemakaian teknologi AI bertanggungjawab, benar, dan berguna untuk warga keseluruhannya.
Pengantar ChatGPT
Dunia peningkatan dan design situs semakin berkembang, dengan teknologi dan alat baru membuat proses ini bisa lebih cepat, lebih gampang, serta lebih efektif. Dan ChatGPT sebagai alat hebat memiliki tenaga AI yang bisa membantu dalam design dan peningkatan website.
Manfaat ChatGPT:
| Seberapa bagus desainnya? | |
| Jika desainnya bagus, seberapa bagus kontennya? | |
| Jika kontennya bagus, seberapa bagus pengalaman penggunanya? | |
| Jika pengalaman pengguna bagus, seberapa bagus tehnya (lihat tabelnya, bukan di situs web)? |
Jadi tujuan dari desain dan pengembangan situs web adalah untuk membuat situs web yang menyenangkan secara estetika dan mudah digunakan sekaligus memberikan pengalaman pengguna yang positif dan konten yang tepat.
| pengalaman pengguna | |
| pembuatan konten | |
| implementasi teknis | |
| pengoptimalan situs web. |
Pengerjaan konten.
| CloudKitchen Co. | |
| KitchenCloud | |
| The Cloud Cafe | |
| SkyKitchen | |
| CloudCooks | |
| AeroBites | |
| Cloud Cuisine | |
| Up in the Air Kitchen | |
| Floating Flavors | |
| The Sky’s The Limit Kitchen | |
| Cloudy Kitchen | |
| Kitchen in the Clouds | |
| Ethereal Eats | |
| Heavenly Bites | |
| The Elevated Kitchen. |
Desain UI/UX:
ChatGPT dapat memberikan informasi tentang prinsip desain UX seperti kesederhanaan, konsistensi, dan aksesibilitas. ChatGPT juga dapat menyarankan cara untuk meningkatkan tata letak situs web, seperti menggunakan ukuran font yang lebih besar dan gambar berkualitas tinggi, serta memberikan saran untuk struktur navigasi, seperti bilah pencarian dan filter kategori.
Contoh
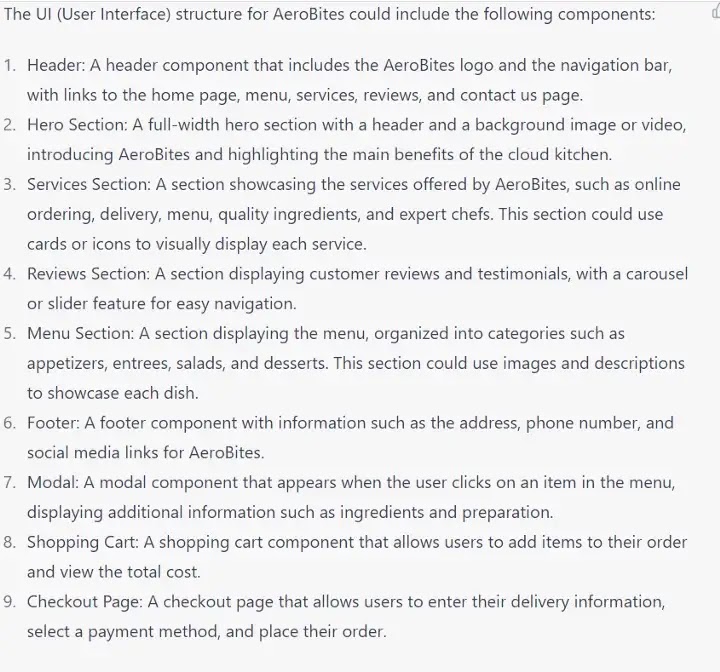
apa yang bisa menjadi struktur UI kami untuk Aerobite
Sekarang saya telah meminta kode ini