Cara Menjadi Master Frontend Developer Yang Harus Kamu Ketahui
Pendahuluan
Apakah Anda baru dalam pemrograman atau sudah menjadi pengembang berpengalaman dalam industri ini, mempelajari konsep dan bahasa/kerangka kerja baru adalah hal yang tepat wajib mengikuti perubahan yang cepat.
Ambil, misalnya, Bereaksi - bersumber terbuka oleh Facebook hanya empat tahun lalu, itu sudah menjadi pilihan nomor satu untuk pengembang JavaScript di seluruh dunia.
Vue dan Angular, tentu saja, juga memiliki basis pengikut yang sah. Dan kemudian ada framework Svelte dan universal seperti Next.js atau Nuxt.js. Dan Gatsby dan Gridsome dan Quasar … dan, dan, dan.
Jika Anda ingin bersinar sebagai pengembang JavaScript ahli, Anda setidaknya harus memiliki pengalaman dalam kerangka kerja dan pustaka yang berbeda — selain mengerjakan pekerjaan rumah Anda dengan JS lama yang bagus.
Untuk membantu Anda menjadi master front-end, saya telah mengumpulkan sembilan proyek, masing-masing dengan topik tertentu dan kerangka kerja atau pustaka JavaScript yang berbeda sebagai kumpulan teknologi yang dapat Anda bangun dan tambahkan ke portofolio Anda. Ingat, tidak ada yang lebih membantu Anda daripada benar-benar membuat sesuatu, jadi lanjutkan, pertajam pikiran Anda, dan wujudkan.
Bangun Aplikasi Pencarian Film Menggunakan React (Dengan Hooks)
Hal pertama yang dapat Anda mulai adalah membuat aplikasi pencarian film menggunakan React. Di bawah ini adalah gambar tampilan akhir aplikasi:
Apa yang akan Anda pelajari
Dalam membangun aplikasi ini, Anda akan meningkatkan keterampilan bereaksi Anda menggunakan API Hooks yang relatif baru. Contoh proyek menggunakan komponen reaksi, banyak kait, API eksternal, dan, tentu saja, beberapa gaya melalui CSS.
Kumpulan teknologi dan fitur
- Bereaksi dengan kait
- Create-React-App
- JSX
- CSS
Tanpa menggunakan kelas apa pun, proyek ini memberi Anda titik masuk yang sempurna ke dalam reaksi fungsional dan pasti akan membantu Anda pada tahun 2020.
Anda dapat menemukan contoh proyek di sini. Ikuti bersama dengan tutorial, atau berikan rasa Anda.
Membangun aplikasi obrolan dengan vue
Proyek hebat lainnya untuk Anda adalah membangun aplikasi obrolan menggunakan perpustakaan JavaScript favorit saya: Vuejs.
Aplikasi ini akan terlihat seperti ini:
Apa yang akan Anda pelajari
Mengikuti tutorial ini, Anda akan belajar cara mengatur aplikasi Vue dari awal-membuat komponen, menangani status, membuat rute, menghubungkan ke layanan pihak ketiga, dan bahkan menangani otentikasi.
Kumpulan teknologi dan fitur
- Vue
- Vuex
- Vue router
- Vue cli
- Pusher
- CSS
Ini benar -benar proyek yang hebat untuk memulai dengan Vue - atau untuk meningkatkan keterampilan Anda yang ada - untuk mengatasi pengembangan pada tahun 2023.
Anda dapat menemukan tutorial di sini.
Membuat aplikasi cuaca yang baik dengan Angular 8
Contoh ini akan membantu Anda membangun aplikasi cuaca yang indah menggunakan Google's Angular 8:
Apa yang akan Anda pelajari
Proyek ini akan mengajarkan Anda keterampilan yang berharga saat membuat aplikasi dari awal-dimulai dengan desain atas pengembangan dan berjalan jauh ke penyebaran yang siap diproduksi.
Kumpulan teknologi dan fitur
- Angular 8
- Firebase
- Rendering sisi server
- CSS dengan tata letak kisi dan flexbox
- Ramah seluler dan responsif
- Mode gelap
- UI yang baik
Apa yang benar -benar saya sukai dari proyek komprehensif ini adalah Anda tidak mempelajari hal -hal secara terpisah. Sebaliknya, Anda mempelajari seluruh proses pengembangan - dari desain ke penyebaran akhir.
Anda harus benar - benar melakukan yang ini.
Bangun aplikasi yang harus dilakukan dengan langsing Svelte adalah anak baru di blok - setidaknya dibandingkan dengan React, Vue, dan Angular. Meskipun demikian, ini adalah salah satu keren untuk tahun 2023.
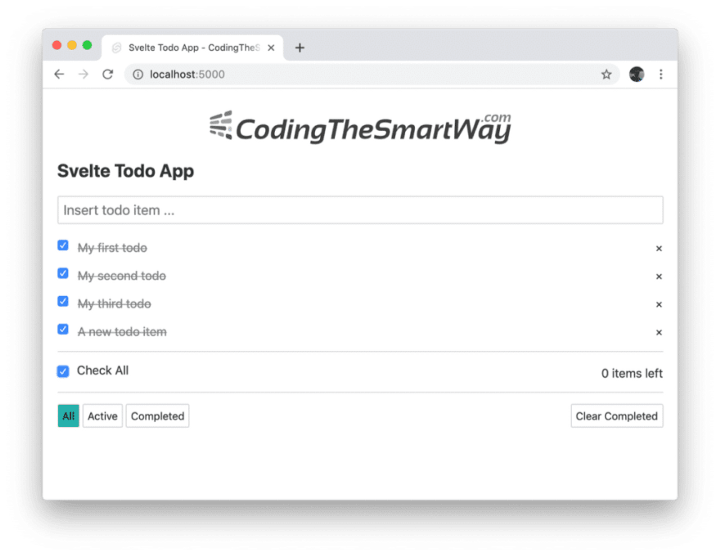
Oke, aplikasi yang harus dilakukan tidak harus menjadi topik terpanas di luar sana, tetapi ini akan sangat membantu Anda untuk mempertajam keterampilan langsing Anda. Ini akan terlihat seperti ini:
Apa yang akan Anda pelajari
Tutorial ini akan menunjukkan kepada Anda cara membuat aplikasi menggunakan Svelte 3 dari awal hingga akhir. Itu memanfaatkan komponen, gaya, dan penangan acara.
Tumpukan teknologi dan fitur
- Svelte 3
- Komponen
- Styling melalui CSS
- Sintaks ES 6
Tidak ada banyak proyek starter langsing yang baik di luar sana, jadi saya menemukan yang ini baik untuk memulai.
Dan, siapa tahu, mungkin Anda akan menjadi orang yang menciptakan tutorial langsing yang lebih komprehensif yang akan disajikan dalam versi tahun depan dari posting ini?
Buat keranjang belanja e-commerce dengan Next.js
Next.js adalah kerangka kerja paling populer untuk membuat aplikasi bereaksi yang mendukung rendering sisi server di luar kotak.
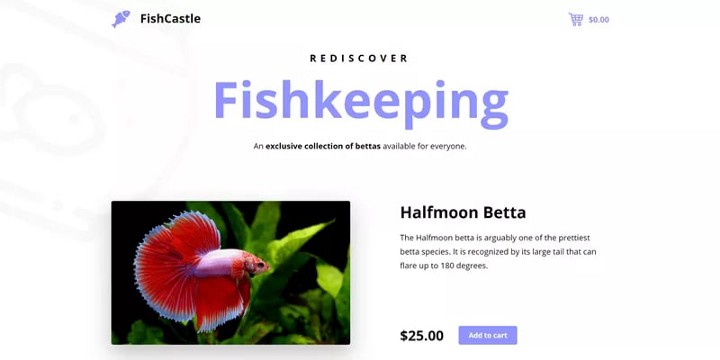
Proyek ini akan menunjukkan kepada Anda cara membangun keranjang belanja e-commerce yang terlihat seperti ini:
Apa yang akan Anda pelajari
Dalam proyek ini, Anda akan belajar cara mengatur lingkungan pengembangan selanjutnya.js - membuat halaman dan komponen baru, mengambil data, dan menata dan menggunakan aplikasi berikutnya.
Kumpulan teknologi dan fitur
- Next.js
- Komponen dan halaman
- Pengambilan data
- Styling
- Penyebaran
- SSR dan Spa
Itu selalu bagus untuk memiliki contoh dunia nyata, seperti showcase e-commerce, untuk mempelajari sesuatu yang baru. Anda dapat menemukan tutorial di sini.
Membuat situs web blog multilanguage penuh dengan nuxt.js
Nuxt.js adalah untuk vue apa selanjutnya.js reaksi: kerangka kerja yang hebat untuk menggabungkan kekuatan rendering sisi server dan aplikasi satu halaman.
Aplikasi terakhir yang dapat Anda buat akan terlihat seperti ini:
Apa yang akan Anda pelajari
Proyek contoh ini akan mengajarkan Anda cara membangun situs web penuh menggunakan nuxt.js-dari pengaturan awal hingga penyebaran akhir.
Ini menggunakan banyak fitur keren yang ditawarkan Nuxt, seperti halaman dan komponen, serta gaya dengan SCSS.
Kumpulan teknologi dan fitur
- Nuxt.js
- Komponen dan halaman
- Modul StoryBlok
- Mixin
- Vuex untuk Manajemen Negara
- SCSS untuk gaya
- Nuxt Middlewares
Ini adalah proyek yang sangat keren untuk Anda dan mencakup banyak fitur hebat dari Nuxt.Js. Saya pribadi suka bekerja dengan Nuxt, jadi Anda harus benar -benar mencoba yang ini, karena itu juga akan membuat Anda menjadi pengembang Vue yang lebih baik.
Membuat blog dengan Gatsby
Gatsby adalah generator situs statis yang hebat yang menggunakan React dan GraphQL di bawah kap. Ini adalah hasil dari proyek ini:
Apa yang akan Anda pelajari
Dalam tutorial ini, Anda akan belajar cara memanfaatkan Gatsby untuk membangun blog yang luar biasa yang Anda gunakan untuk menulis artikel Anda sambil memanfaatkan React dan GraphQL.
Kumpulan teknologi dan fitur
- Gatsby
- Reaksi
- Graphql
- Plugin dan tema
- MDX/Markdown
- Bootstrap CSS
- Template
Jika Anda ingin memulai blog, ini adalah contoh yang bagus tentang cara melakukannya dengan memanfaatkan React dan GraphQL.
Saya tidak mengatakan bahwa WordPress selalu merupakan pilihan yang buruk, tetapi dengan Gatsby, Anda dapat membuat situs yang sangat berkinerja saat menggunakan React - yang merupakan kombinasi yang luar biasa.
Apa yang akan Anda pelajari
Dalam tutorial ini, Anda akan belajar cara memanfaatkan Gatsby untuk membangun blog yang luar biasa yang Anda gunakan untuk menulis artikel Anda sambil memanfaatkan React dan GraphQL.
Kumpulan teknologi dan fitur
- Gatsby
- Reaksi
- Graphql
- Plugin dan tema
- MDX/Markdown
- Bootstrap CSS
- Template
Jika Anda ingin memulai blog, ini adalah contoh yang bagus tentang cara melakukannya dengan memanfaatkan React dan GraphQL.
Saya tidak mengatakan bahwa WordPress selalu merupakan pilihan yang buruk, tetapi dengan Gatsby, Anda dapat membuat situs yang sangat berkinerja saat menggunakan React - yang merupakan kombinasi yang luar biasa.
Bangun blog dengan gridsome
Gridsome adalah untuk Vue ... ok, kami sudah memilikinya dengan Next/Nuxt.
Tetapi hal yang sama berlaku untuk Gridsome dan Gatsby. Keduanya menggunakan GraphQL sebagai lapisan data, tetapi GridSome menggunakan vuej. Ini juga merupakan generator situs statis yang luar biasa yang akan membantu Anda membuat blog yang bagus:
Apa yang akan Anda pelajari
Proyek ini akan mengajari Anda cara membangun blog sederhana untuk memulai dengan GridSome, GraphQL, dan Markdown.
Ini juga mencakup cara menggunakan aplikasi melalui Netlify.
Kumpulan teknologi dan fitur
- Gridsome
- Vue
- Graphql
- Penurunan harga
- Netlify
Ini, pasti, bukan tutorial yang paling komprehensif, tetapi itu mencakup konsep dasar gridsome dan penurunan harga dan bisa menjadi titik awal yang baik.
Bangun aplikasi audio-player seperti soundcloud dengan quasar
Quasar adalah kerangka kerja VUE lain yang juga dapat digunakan untuk membangun aplikasi seluler.
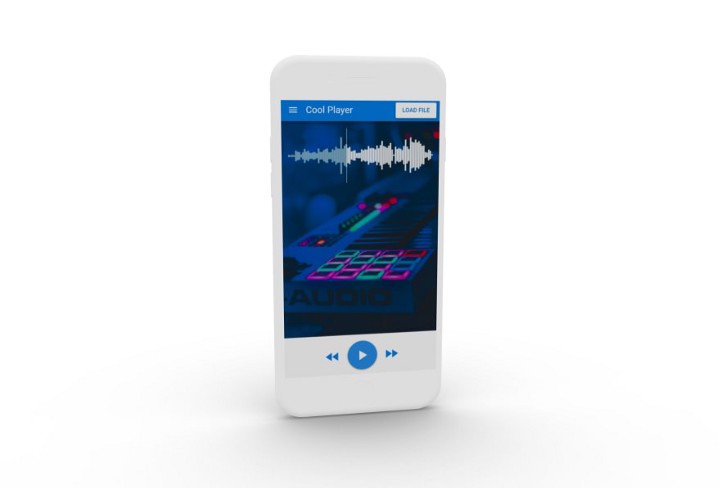
Dalam proyek ini, Anda akan membuat aplikasi audio-player seperti ini:
Apa yang akan Anda pelajari
Sementara proyek lain berfokus terutama pada aplikasi web, yang ini akan menunjukkan kepada Anda cara membuat aplikasi seluler menggunakan Vue melalui kerangka kerja quasar.
Anda seharusnya sudah memiliki pengaturan Cordova yang berfungsi dengan Android Studio/Xcode yang dikonfigurasi. Jika tidak, ada tautan di tutorial ke situs web Quasar, di mana mereka menunjukkan kepada Anda cara mengatur ini.
Kumpulan teknologi dan fitur
- Quasar
- Vue
- Cordova
- Wavesurfer
- Komponen UI
Proyek kecil yang menunjukkan kekuatan quasar untuk membangun aplikasi seluler.
Kesimpulan
Dalam artikel ini, saya menunjukkan kepada Anda sembilan proyek yang dapat Anda bangun, masing -masing berfokus pada kerangka kerja atau perpustakaan JavaScript lainnya.
Sekarang pilihan ada milik Anda: Apakah Anda akan mencoba sesuatu yang baru dengan menggunakan kerangka kerja yang belum pernah Anda gunakan sebelumnya? Atau apakah Anda ingin memperkuat keterampilan Anda dengan melakukan proyek untuk teknologi yang sudah Anda ketahui? Atau apakah Anda akan mengandalkan kerangka kerja/perpustakaan favorit Anda dan melakukan semua proyek pada tahun 2023 dengan itu?
Jika Anda menyukai apa yang saya tulis dan ingin mendukung saya dan pekerjaan saya, ikuti saya di Twitter untuk mempelajari lebih lanjut tentang pemrograman, membuat, menulis & karir